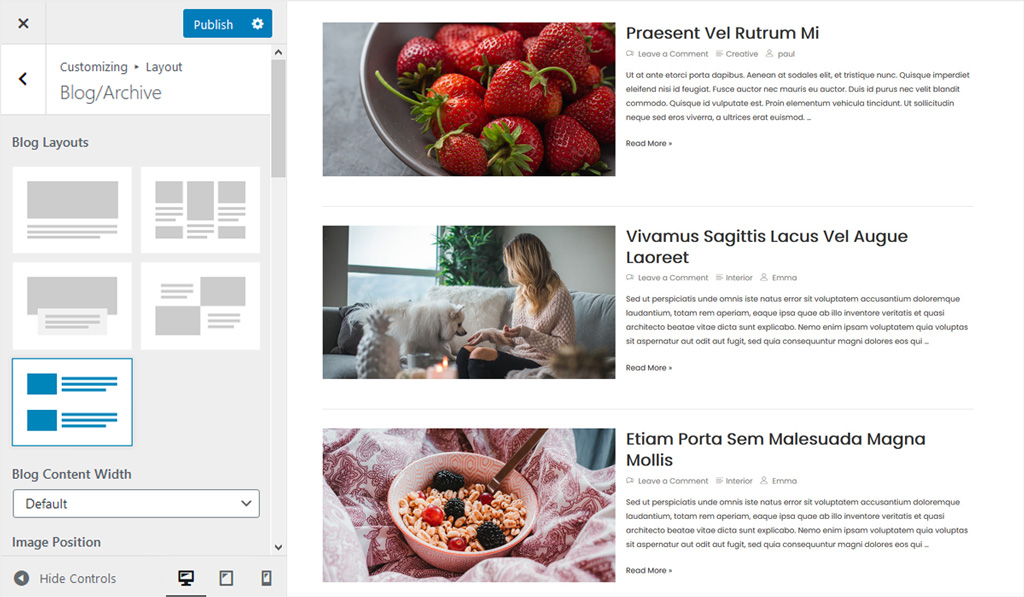
Select blog page layout from 5 unique blog layouts. Also, enable and organize blog post structure and blog meta.
You can select blog layouts by navigating to WP Dashboard > Wiz > Customizer & Page Options > enable Blog Layouts option. Please check Blog Layouts Addon article for more information.
- Blog Layouts: Select the blog layout that matches your need.
- Blog Content Width: Select content width: default or custom.
- Enter Width: Set blog content width.
- Blog Meta: Sort and Select blog meta: comments, category, author, publish date and tag.
- Blog Post Content: Select content to show on blog page: full content or excerpt.
- Excerpt Length: Set how many words to show per post.
- Main Content Entry Color: Pick a color for main content (blog post content) text on blog page.
- Blog Content Width: Select content width: default or custom.
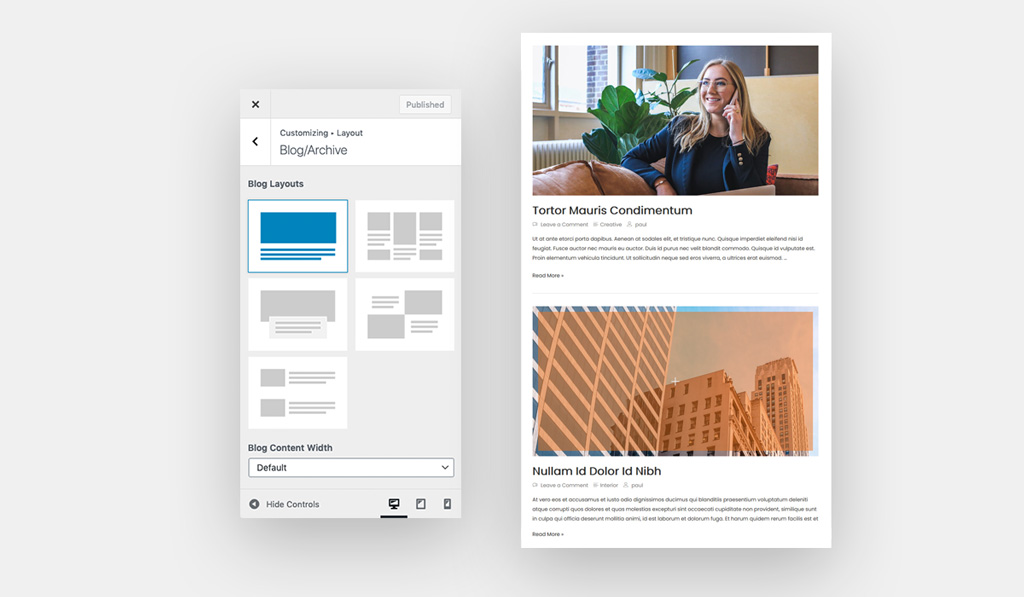
- Blog Layout 1: Show blog posts on one column underneath each other.
- Blog Post Structure: Sort and Select blog items: featured image, title & blog meta and content & read more.

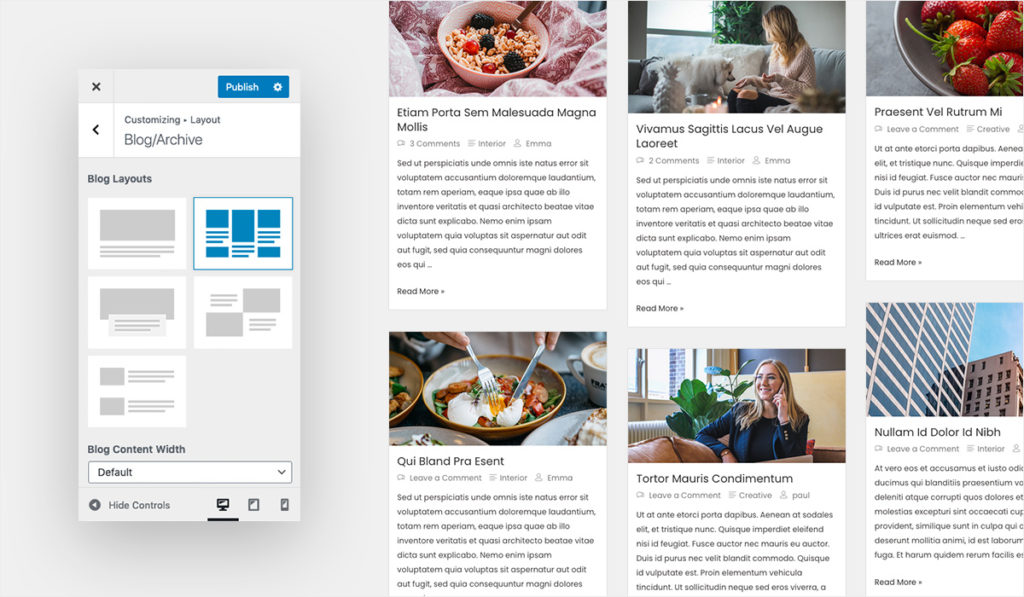
- Blog Layout 2: Show blog posts beside each other in masonry or fit row grid style.
- Blog Columns: Select how many blog posts to show per row on desktop, tablet and mobile.
- Grid Style: Choose grid style for posts: masonry or fit rows.
- Masonry: Placing posts in mason fitting stones in a wall. Masonry is ideal for posts that have different heights.
- Fit Rows: Items are arranged into rows. Rows progress vertically. Fit Rows is ideal for posts that have the same height.
- Posts Border Size: Set posts box border size in Px, EM and Percentage (%).
- Posts Border Color: Set a color for posts box border.
- Blog Post Structure: Sort and Select blog items: featured image, title & blog meta and content & read more.

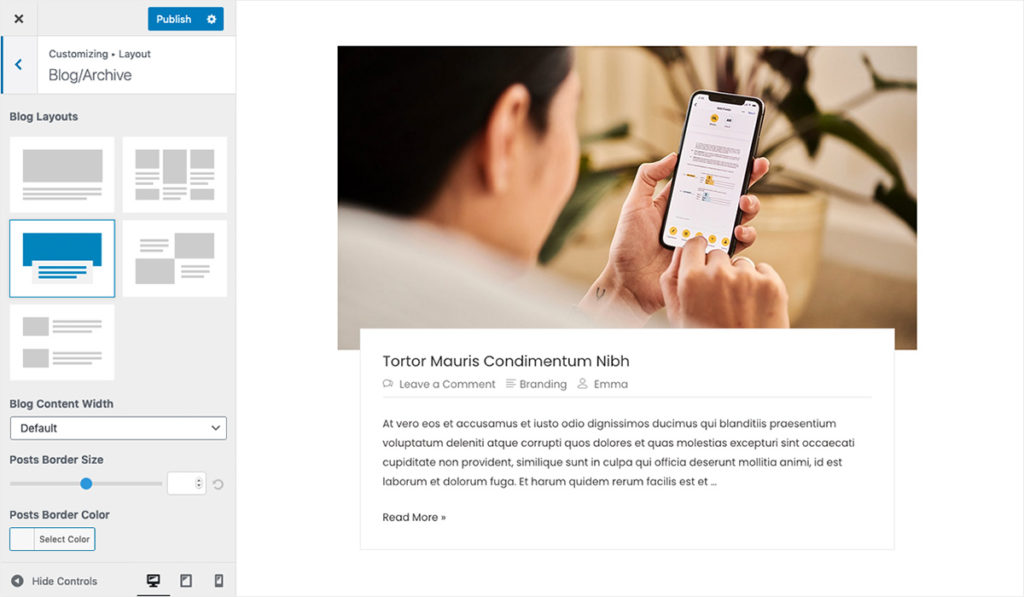
- Blog Layout 3: Show full-width image above boxed content.
- Posts Border Size: Set posts box border size in Px, EM and Percentage (%).
- Posts Border Color: Set a color for posts box border.
- Title & Meta Border Size: Set size for the border around title & meta.
- Title & Meta Border Color: Pick a color for the border around title & meta.

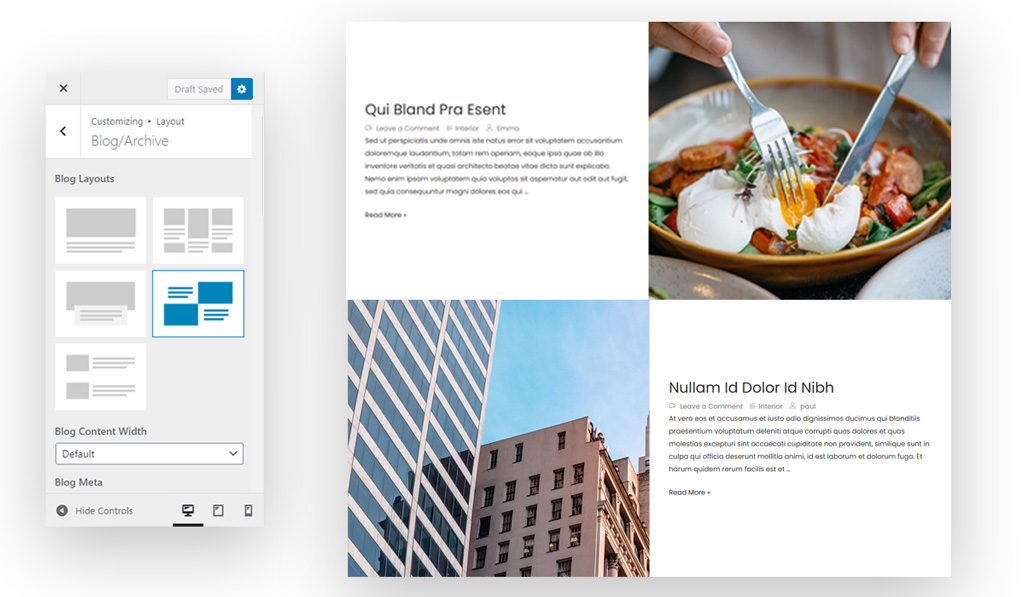
- Blog Layout 4: Display post image beside post content and the next row will reverse the order of image and post.

- Blog Layout 5: Display post image beside post content.
- Image Position: Select image position: left or right.

Next Options – Blog Title and Meta Style