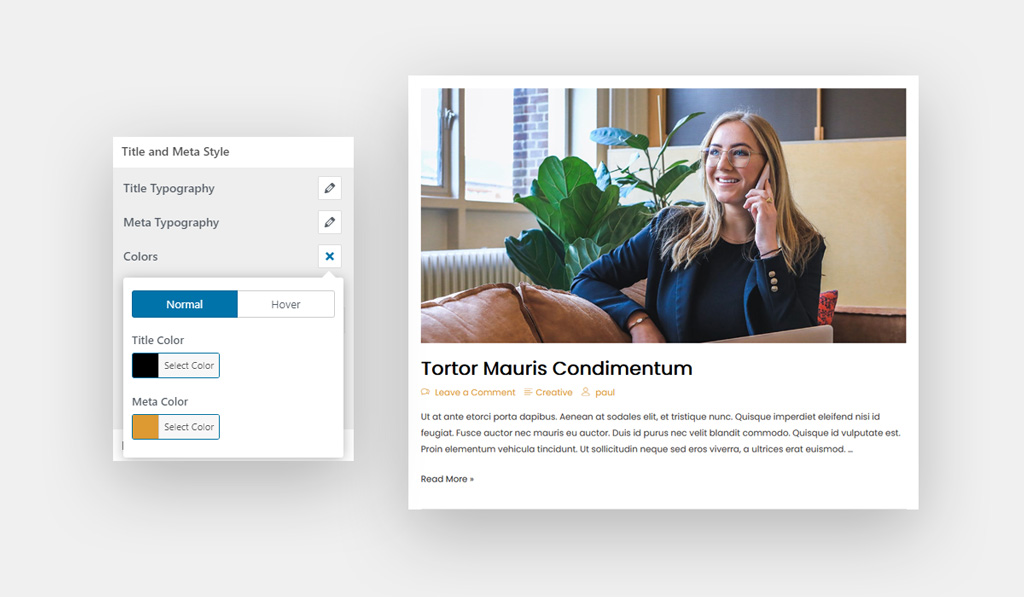
Style blog post title and its meta data text. Also, pick colors for them.
- Title Typography: Customize the font for single post title on the blog page.
- Font Size: Set font size in px and em.
- Font Family: Select a font family from Google fonts library.
- Font Weight: Select font-weight, it will work depends on the selected font.
- Text Transform: Select the font transform: default, none, capitalize, uppercase and lowercase.
- Font Style: Select font style inherit, normal, italic and bold.
- Line Height: Set font line-height.
- Letter Spacing: Set font letter-spacing.
- Meta Typography: Customize the font for single post metadata on the blog page.
- Font Size: Set font size in px and em.
- Font Family: Select a font family from Google fonts library.
- Font Weight:Select font-weight, it will work depends on the selected font.
- Text Transform: Select the font transform: default, none, capitalize, uppercase and lowercase.
- Font Style: Select font style inherit, normal, italic and bold.
- Line Height: Set font line-height.
- Letter Spacing: Set font letter-spacing.
- Colors:
- Normal:
- Title Color: Pick a color for the single post title on the blog page.
- Meta Color: Select a color for single post metadata on the blog page.
- Hover:
- Title Color: Pick a color for the single post title on the blog page on hover state.
- Normal:

Next Options – Read More Button Style