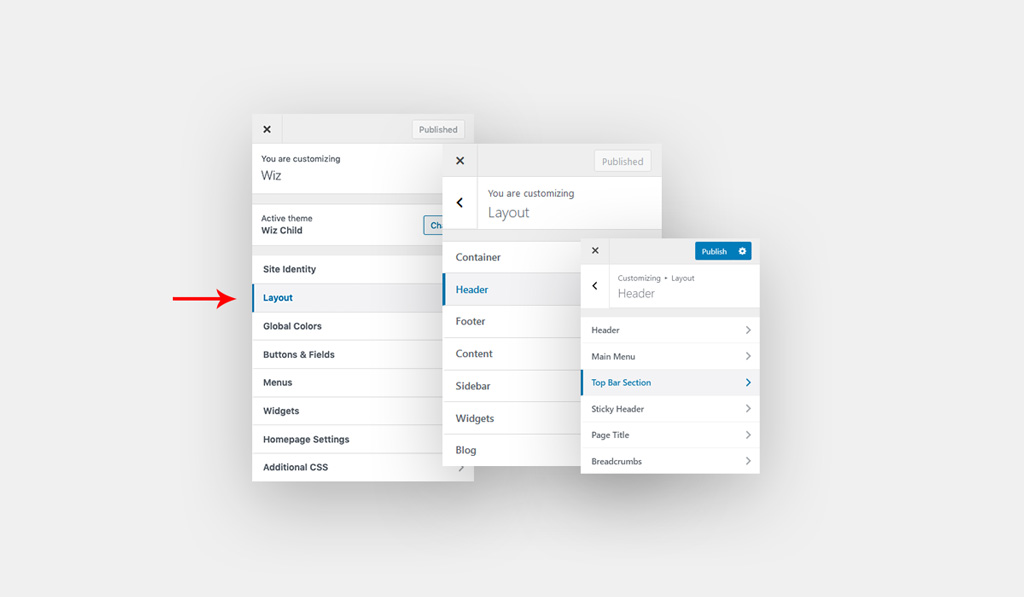
Top bar is most commonly displayed, here you can enable top bar section and assign menu, HTML, widget and search box. You can find them under Appearance > Customizer > Layout > Header > Top Bar Section.

To enable Top Bar addon, please navigate to WP Dashboard > Wiz -> Customizer & Page Options -> enable Top Bar option. Please check Top Bar Addon article for more information.
- Top Bar Section 1/ Top Bar Section 2 Item(s): Sort and enable or disable the top bar section 1/ top bar section 2 item(s): Search, Menu, Widget and Text/HTML.
- Search: Add a search box to the top bar and it will be used to search on site.
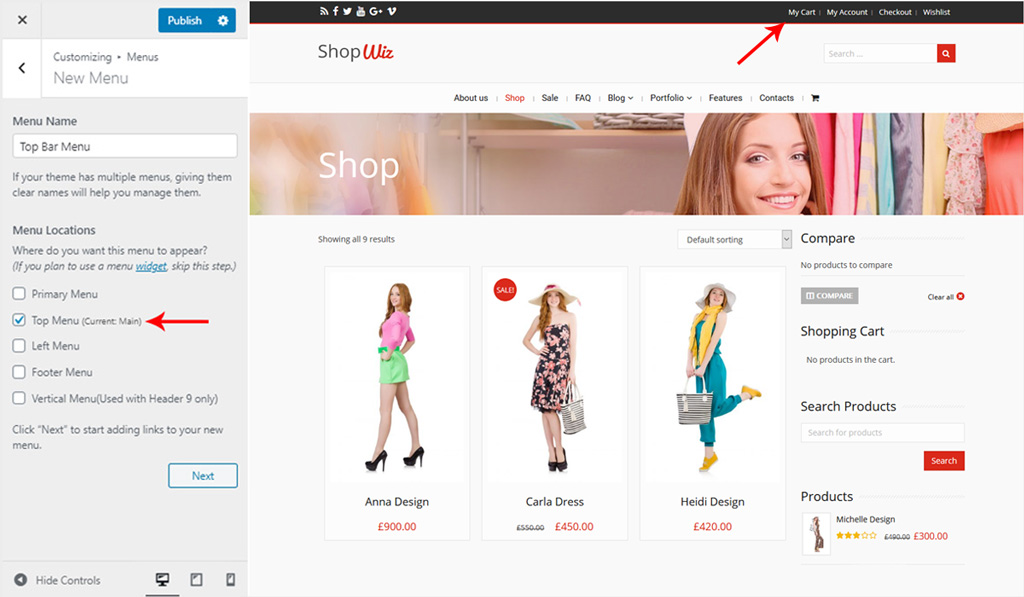
- Menu: You can assign a menu for top bar from WP Dashboard > Appearance > Menus > Manage Locations > Create a New Menu > select Top Bar from Display location.

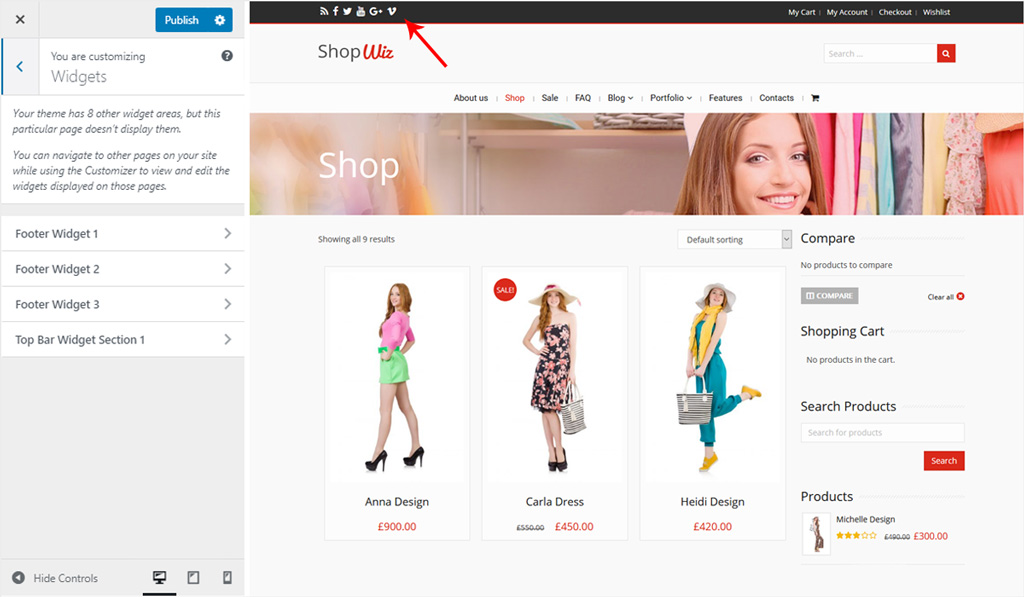
- Widget: Add a widget to top bar, you can add a widget by navigating to WP Dashboard > Appearance > Widgets > Top Bar Section 1 / Top Bar Section 2. For example, you can use Wiz social icons widget.

- Text/HTML: Add text or HTML to the top header from Custom Text/HTML field.
- Section 1 Item(s) Alignment / Section 2 Item(s) Alignment: Align section item(s) to the left, center or right.
Top Bar Settings for WordPress Theme
Customize top bar settings by adding padding, spacing and style its text font style.
- Padding: Creates space around the top bar. You can set spacing in Pixel (px), Em (em), or Percentage (%). You can set a different value for desktop, tablet and mobile.
- Item Spacing: Creates space around the top bar items. You can set spacing in Pixel (px), Em (em), or Percentage (%). You can set a different value for desktop, tablet and mobile.
- Border Size: Set top bar border size in PX. You can set a different value for desktop, tablet and mobile.
- Typography: Customize the font for the top bar text.
- Font Size: Set font size in px and em.
- Font Family: Select a font family from Google fonts library.
- Font Weight: Select font-weight, it will work depends on the selected font.
- Text Transform: Select the font transform: default, none, capitalize, uppercase and lowercase.
- Font Style: Select font style inherit, normal, italic and bold.
- Line Height: Set font line-height.
- Letter Spacing: Set font letter-spacing.
- Visibility: Set the top bar visibility: show on all tabs, hide on mobile, hide on tablets and hide on tablet and mobile.
Top Bar Style for WordPress Theme
Style top bar by adding select colors and select the search box style.
- Top Bar Colors:
- Normal:
- Background Color: Set background color top bar.
- Text Color: Pick a text color for top bar.
- Link Color: Pick a color for links.
- Border Color: Pick a color for border.
- Submenu Background Color: Set submenu background color.
- Submenu Link Color: Set submenu links color.
- Hover:
- Link Color: Pick on hover color for links.
- Submenu Background Color: Pick on hover color for the submenu background.
- Normal:
- Search item Style: Select the search box style icon or search box. Please note you the search item will inherit its style from Customizer > Layout > Header > Main Menu > Search Item Style, for more information please check the Last Custom Menu Item article.
To disable Top bar on specific please refer to Wiz Page Options article.