Hamburger Menu Style for Wiz WordPress Theme
Customize hamburger menu colors and its spacing.
Please note: Hamburger menu is working only with Header 4,6,7 and 8. Please check header article for more information.
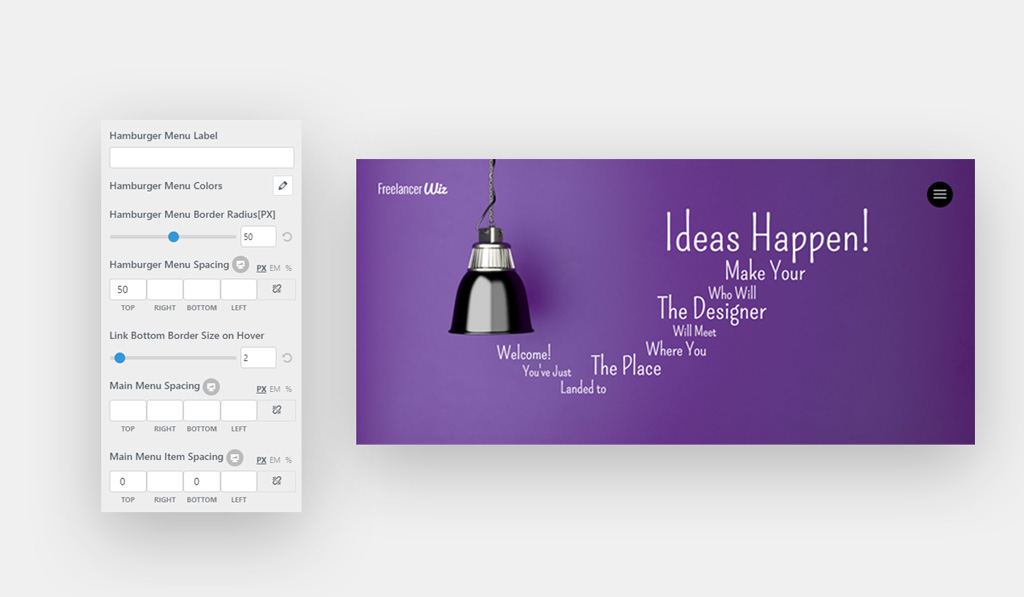
- Hamburger Menu Label: Type menu label that shown beside menu icon. (This option avaible only with Header 4 and 6).
- Hamburger Menu Colors:
- Normal:
- Label Color: Pick a color for label beside the menu icon.
- Icon Color: Set a color for menu icon.
- Background Color: Set a color for icon background.
- Hover:
- Label Color: Pick on hover color for label beside the menu icon.
- Icon Color: Set on hover color for menu icon.
- Background Color: Set on hover color for icon background.
- Normal:
- Hamburger Menu Border Radius[PX]: Set menu border-radius in px.
- Hamburger Menu Spacing: Creates space around the hamburger menu. You can set spacing in Pixel (px), Em (em), or Percentage (%). You can set a different value for desktop, tablet and mobile.
- Logo and Hamburger Menu Background Color: Pick a background color for the logo and hamburger menu.
- Link Bottom Border Size on Hover: Set the bottom border height for items on hover.
- Main Menu Spacing: Creates space around the main menu. You can set spacing in Pixel (px), Em (em), or Percentage (%). You can set a different value for desktop, tablet and mobile.
- Main Menu Item Spacing: Creates space around the main menu items. You can set spacing in Pixel (px), Em (em), or Percentage (%). You can set a different value for desktop, tablet and mobile.

Next Options – Last Custom Menu for Wiz WordPress Theme