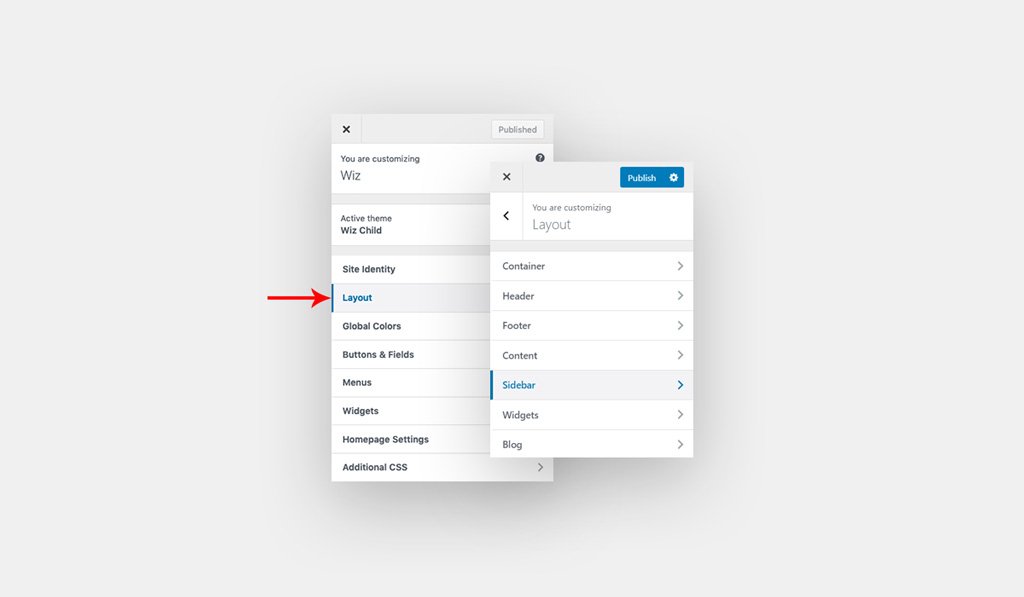
Sidebar is a vertical column at the left or right of the web page which is displaying content separated from the main content of the web page. Wiz WordPress Theme includes a powerful set of options to customize website sidebar. Navigate to Appearance > Customizer > Layout > Sidebar.

Please Note: Sidebars are containers that accept widget areas. You must first create a widget area and assign widgets to it before you can assign it to a sidebar. To learn how to create widget areas and assign widgets, please refer to our Widgets Documentation.
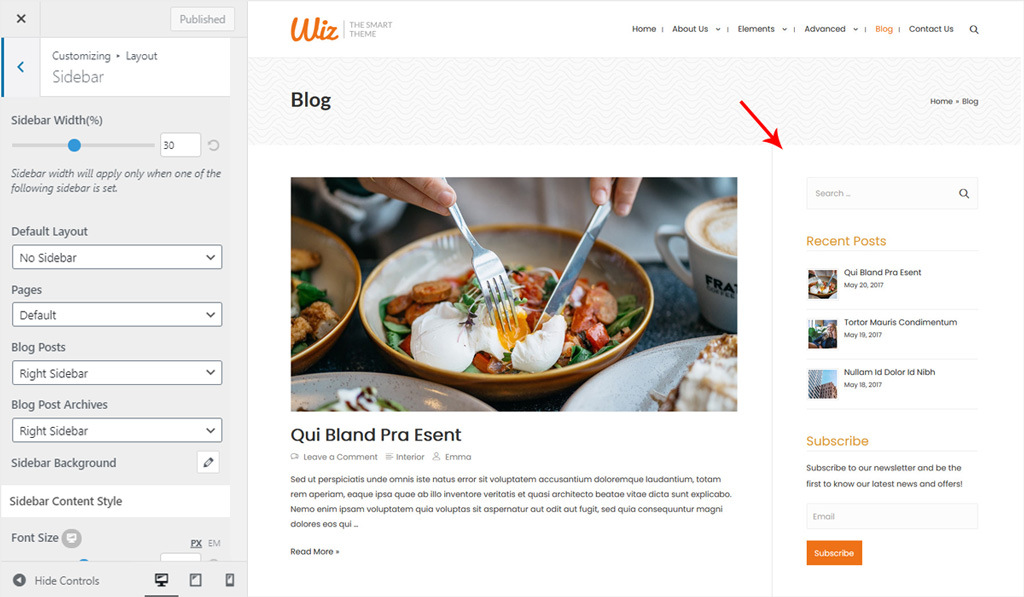
- Sidebar Width(%): Set the width of sidebar from the total page width in percentage. The default width is 30%. Sidebar width will apply only when one of the following sidebar is set.
- Default Layout: Enable or disable sidebar for the default layout and set its position at left or right.
- Pages: Enable or disable sidebar for pages and set its position at left or right.
- Blog Posts: Enable or disable sidebar for blog posts and set its position at left or right.
- Blog Post Archives: Enable or disable sidebar for blog posts archives and set its position at left or right.
- Sidebar Background: Set background for sidebar, you can set a color or background image.

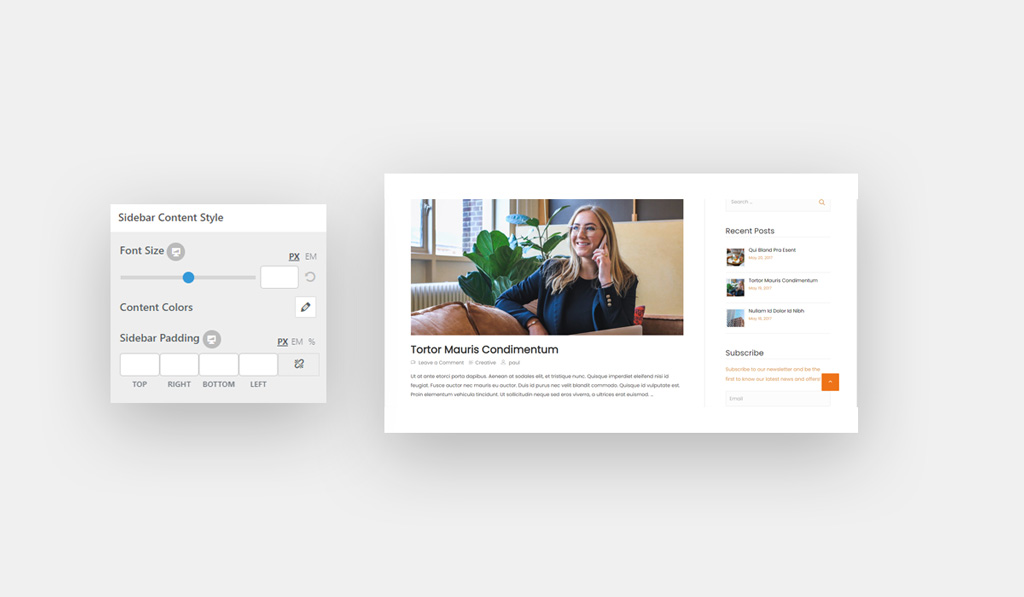
Sidebar Content Style for Wiz WordPress Theme
Customize sidebar text color and size.
- Font Size: Set font size for sidebar content. You can set a different value for desktop, tablet and mobile.
- Content Colors:
- Normal:
- Text Color: Set sidebar content text color.
- Link Color: Pick a color sidebar links.
- Hover:
- Link Color: Pick a color sidebar links on hover state.
- Normal:
- Sidebar Padding: Creates space inside sidebar. You can set spacing in Pixel (px), Em (em) and Percentage (%). You can set a different value for desktop, tablet and mobile.

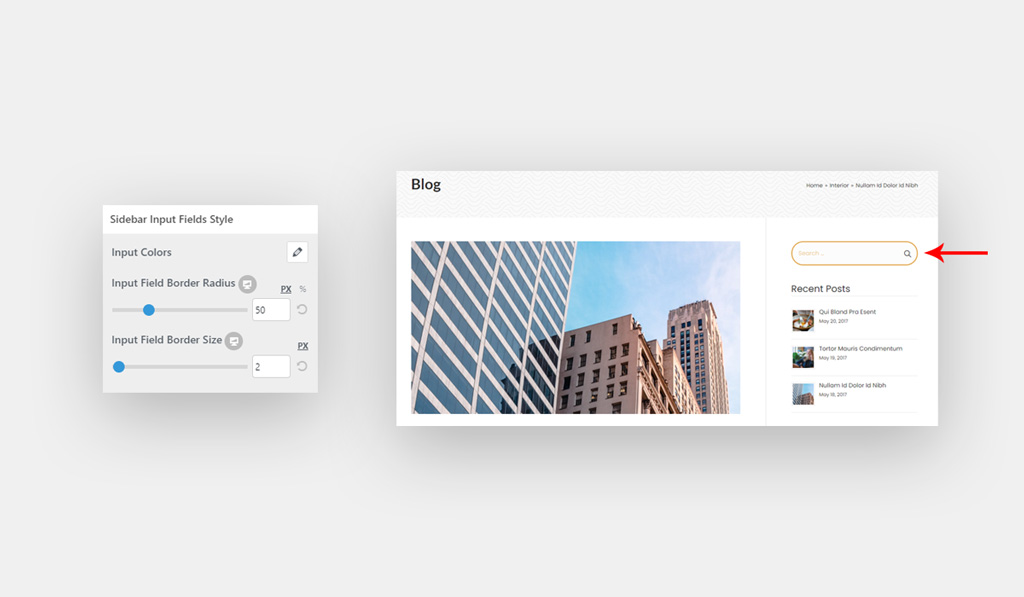
Sidebar Input Fields Style for Wiz WordPress Theme
Customize your sidebar input colors and border settings.
- Input Colors:
- Text Color: Set sidebar input text color.
- Background Color: Pick a background color sidebar input box.
- Border Color: Select sidebar input box border color.
- Input Field Border Radius: Set input field border-radius. You can set a different value for desktop, tablet and mobile.
- Input Field Border Size: Set input field border width. You can set a different value for desktop, tablet and mobile.

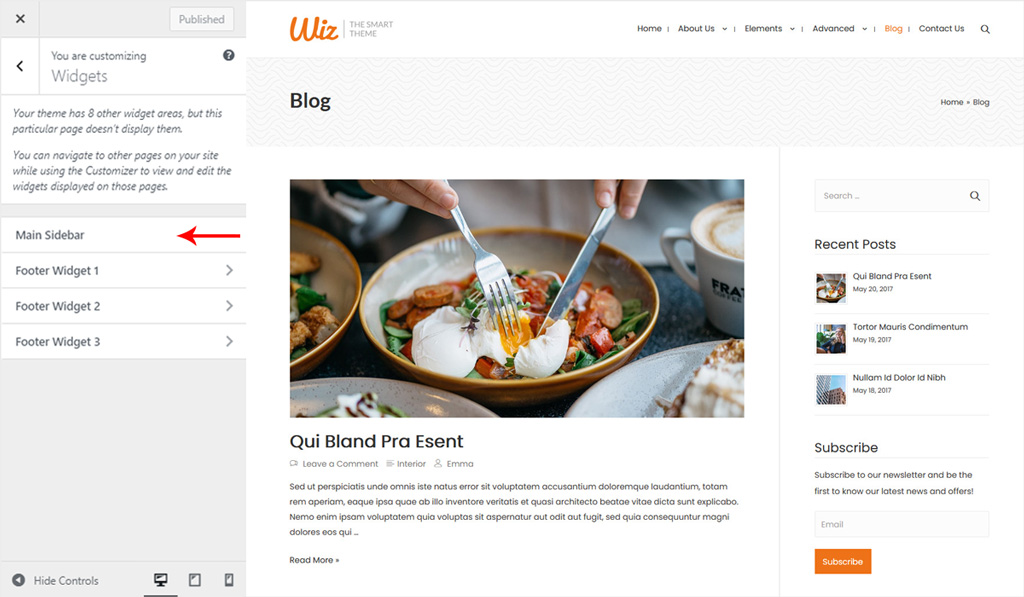
Once you’ve enabled the sidebar for your website, you can select the widgets for it under Appearance > Customize > Widgets > Main Sidebar.