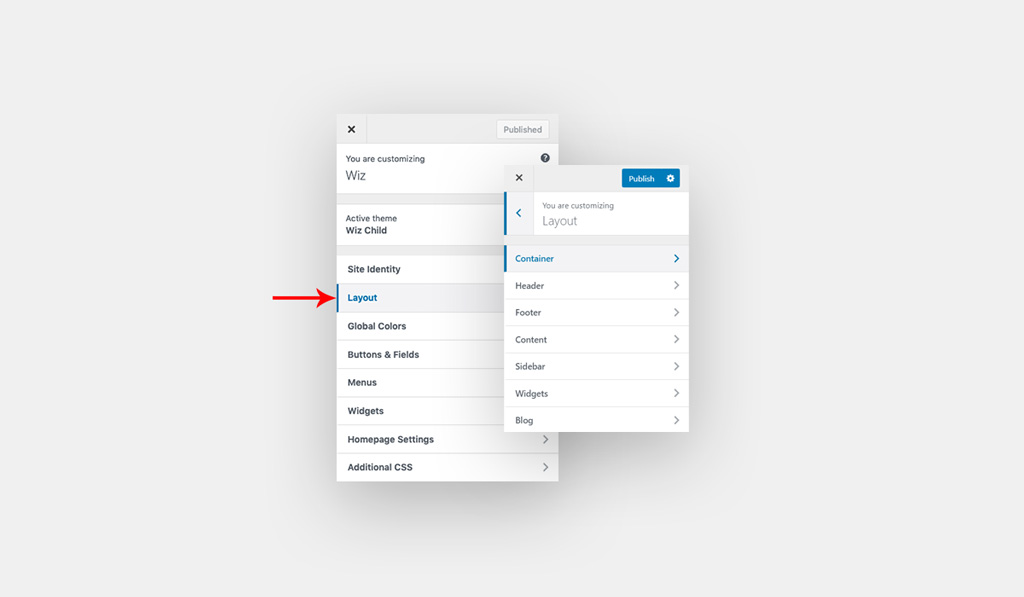
A container is an area where the theme displays your content. You can find them under Appearance > Customizer > Layout > Container.

Container Settings for Wiz WordPress Theme
- Container Width: Set the container width from 768px to 1920px. Default width is 1200.
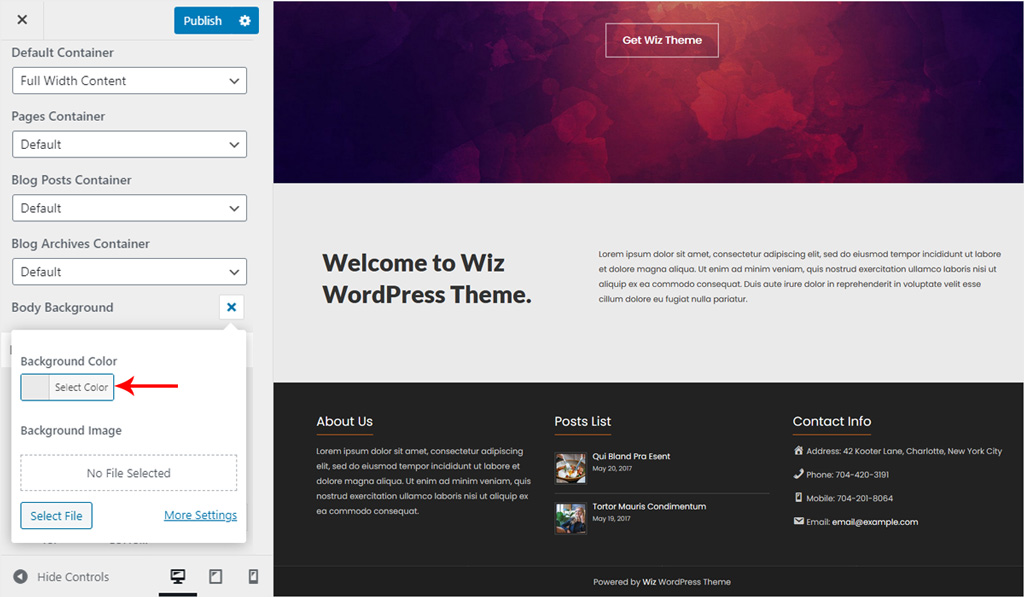
- Default Container Layout: Select the default container for the website from different options: Boxed Layout, Boxed Content, Full Width Content and Stretched Content.
- Boxed Layout: Display your content and sidebar widget in boxes layout, so you can set a background for your website page.
- Boxed Content: Display our content only in boxes layout.
- Full Width: Display your content and sidebar centered of course but without any box layout.
- Stretched Content: The content and sidebar will appear with a plain background and it will cover the full-width area of the Container. It will be stretched edge to edge of the browser screen.
- You can set a custom container layout for any page or post by navigating to the page -> Wiz Page Options -> Main -> Page Layout and select the container that matches your needs, please check Wiz Page Option article for further information.
- Pages Container: Select the default container for pages only.
- Blog Posts Container: Select the default container for blog posts only.
- Blog Archives Container: Select the default container for blog archives only.
- Body Background: Set the background color or image for the website body.

Boxed Layout Content Settings – Wiz WordPress Theme
- Boxed Background: Set the background color or image for the website body.
- Content Padding: Set padding top and bottom for content in PX, EM and Percentage(%). You can set a different value for desktop, tablet and mobile. This value will be changed to 0px in the pages built with a page builder.
- Boxed Container Spacing: Set space around the content inside content boxes in PX, EM and Percentage(%). You can set a different value for desktop, tablet and mobile.
- Content Separator Color: Set color for separators and border that used across website.