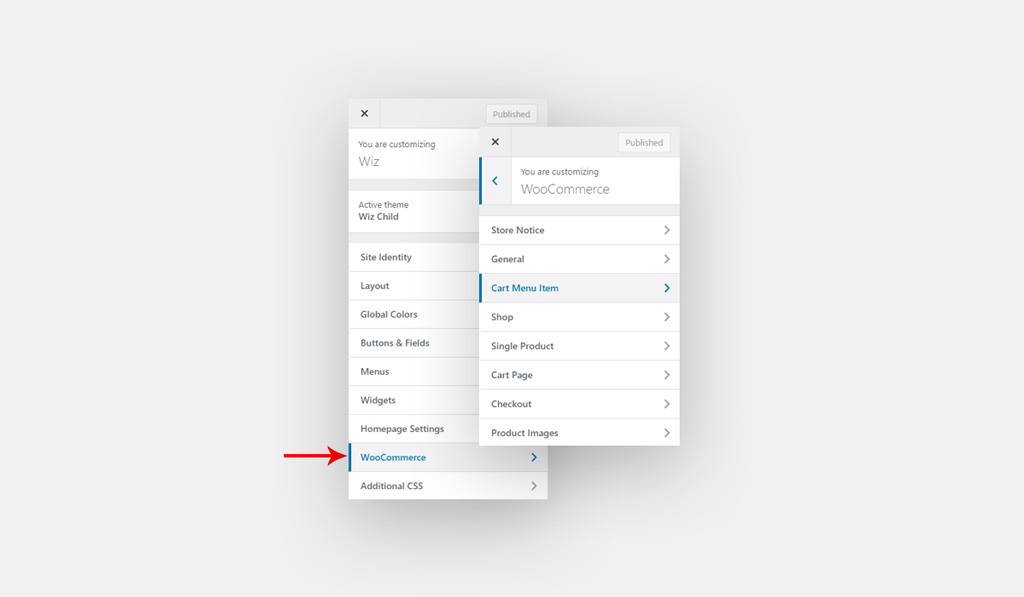
Customize cart in the header and dropdown menu. You can find it by navigating to WP Dashboard > Appearance > Customizer > WooCommerce > Cart Menu Item.

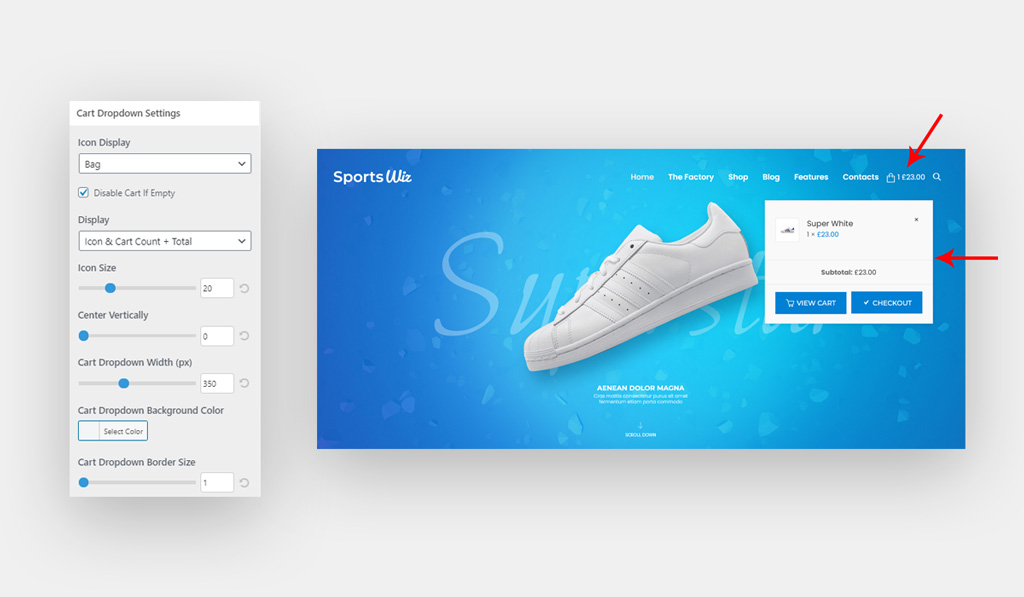
Cart Dropdown Settings
- Icon Display: Select cart icon that will be showed in the menu: cart or bag. Please check this Main Menu article for more info about enable cart icon.
- Disable Cart If Empty: Enable/disable cart in the main menu if there’s no product at it.
- Display: Select items to show with cart icon:
- Icon
- Icon And Cart Total
- Icon And Cart count
- Icon And Cart count + total
- Icon Size: Set cart icon size.
- Center Vertically: Position cart icon vertically.
- Cart Dropdown Width (px): Set the width of cart dropdown box in PX.
- Cart Dropdown Background Color: Pick a background color for cart dropdown box.
- Cart Dropdown Border Size: Set border size for cart dropdown box.
- Cart Dropdown Border Color: Pick a color for border of cart dropdown box.