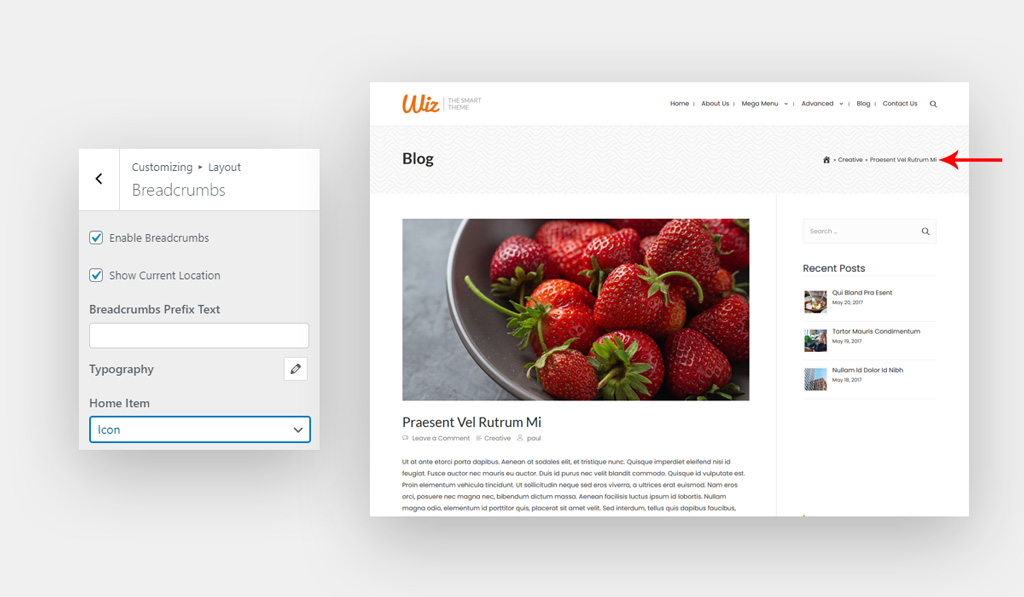
Breadcrumbs is a secondary navigation system that shows a user’s location on a site. Navigate to Appearance > Customizer > Layout > Header > Breadcrumbs.

- Enable Breadcrumbs: Show/hide breadcrumbs below the page title.
- Show Current Location: Show/hide the current location at the end of breadcrumbs.
- Breadcrumbs Prefix Text: Add text before prefix.
- Typography: Customize the font for the breadcrumbs.
- Font Size: Set font size in px and em.
- Font Family: Select a font family from Google fonts library.
- Font Weight: Select font-weight, it will work depends on the selected font.
- Text Transform: Select the font transform: default, none, capitalize, uppercase and lowercase.
- Font Style: Select font style inherit, normal, italic and bold.
- Line Height: Set font line-height.
- Letter Spacing: Set font letter-spacing.
- Home Item: Select how to show the home item text or icon.

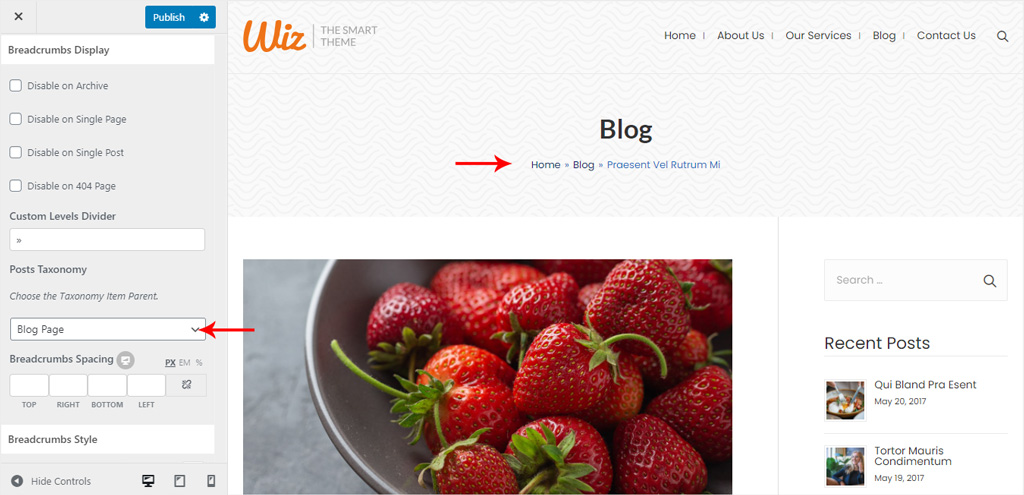
Breadcrumbs Display for Wiz WordPress Theme
Select where to display the breadcrumbs and its divider.
- Disable on Archive: Disable breadcrumbs on archive template pages.
- Disable on Single Page: Disable breadcrumbs on single page template pages.
- Disable on Single Post: Disable breadcrumbs on single post template pages.
- Disable on 404 Page: Disable breadcrumbs on the 404 template page.
- Custom Levels Divider: Set custom divider between breadcrumbs items.
- Posts Taxonomy: Choose the Taxonomy Item Parent for posts pages: category, tag and blog page.
- Breadcrumbs Spacing: Creates space around the breadcrumbs section. You can set spacing in Pixel (px), Em (em) or Percentage (%). You can set a different value for desktop, tablet and mobile.

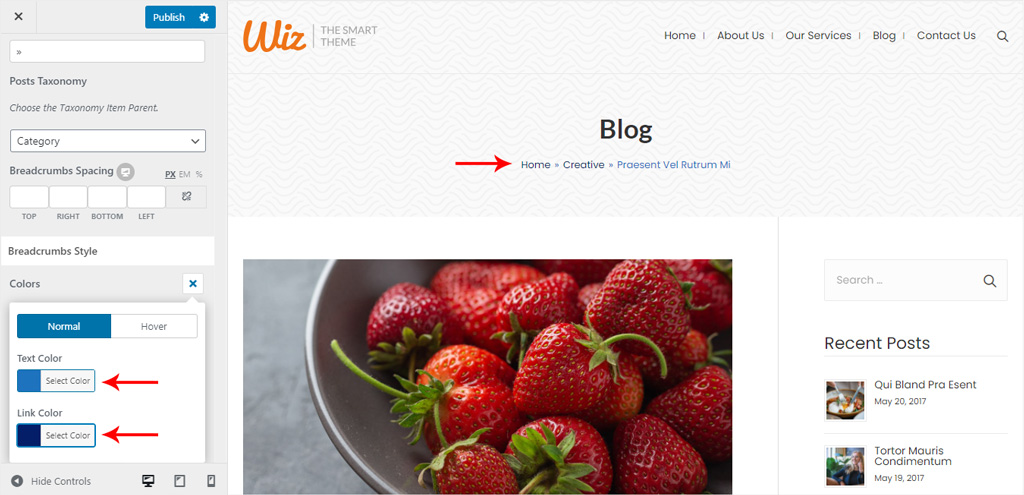
Breadcrumbs Style for Wiz WordPress Theme
- Colors: Set text color for breadcrumbs.
- Normal:
- Text Color: Set color for breadcrumbs text.
- Link Color: Pick a color for links.
- Hover:
- Link Color: Pick on hover color for links.
- Normal:

You can disable breadcrumbs for any page, please refer to Wiz Page Option for more information.